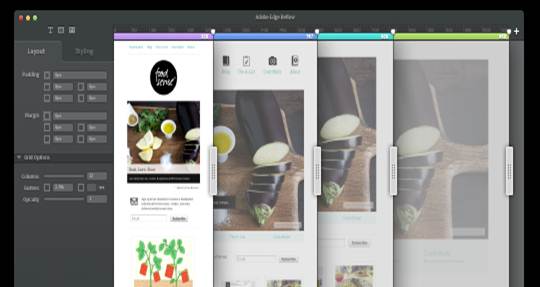
Edge Reflow
Unlike Animate, Edge Reflow is something of
an unknown quantity at the time of writing, existing only in the form of screen
grabs and a teaser video that doesn’t give much away. The idea seems very
sound, however, providing a framework for working on responsive user interfaces
that can be fully optimized for different screen sizes. If you’re not already
familiar with the principles and techniques of responsive web design (RWD), see
MacUser, 25 May 2012, p58 (bit.ly/mu2811).

Edge
Reflow is Adobe’s innovative solution for responsive web design
With other layout tools including Adobe’s
own Photoshop, Illustrator and Fireworks – still largely concentrating on
fixed0-canvas design, there’s definitely a need within the web industry for
something like Edge Reflow. But options are mixed on whether it can rise to the
task. ‘It looks powerful, but I’m praying it’s not WebKit-specific, and it
really shouldn’t have a code export function,’ argues JavaScript guru Remy
Sharp (remysharp.com). instead, he told us, Adobe should concentrate on
‘letting designers take their PSDs and see then in a responsive tool’. That is,
it should be offered as a prototyping aid rather than a way to create finished
web content.
Mist, too, is skeptical: ‘Edge Reflow looks
like a lovely tool, but at the most I’d recommend it as an educational
experience in exposing the tech and methods behind flexible layout creation.
Beyond that, it seems like it could cause more issues than it solves by angling
itself as a tool for designers to create layouts to then pass to developers.
‘It’s no match for getting designers and
developers to work together, in sync, and I’m unconvinced it will make its way
into the usual responsive workflow.’
But Zurb partner Jonathan Smiley (zurb.com)
is one of the few developers who’s been able to spend time hands-on with Edge
Reflow, and he’s a convert: ‘Adobe demoed the app for us, and it’s by far the
most interesting thing I’ve seen from them in years. It could signal a shift
from hand-coding to a more interactive tool, even among code-happy purists,
myself included. It’s – possible – that good.’
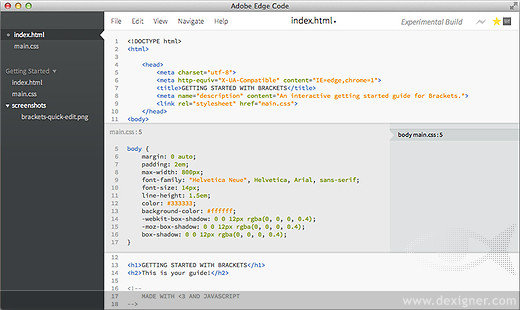
Edge Code
Given the general disdain for Adobe’s
generated code output – a view also widely held, it must be said, about
visually led web tools from other vendors – it’s perhaps inevitable that our
industry panel was most excited about the products in the Edge suite that
invite users to write the code themselves.

Edge
Code is an environment for hand-coding HTML, CSS and JavaScript
Edge Code is a highly optimized and
efficient coding environment, built on the open-source project Brackets, that
enables you to hand-code HTML, CSS and JavaScript. The app us built on web
technologies, potentially setting up a virtuous circle, in that developers can
contribute directly to the app.
It also features in-context inline editing
(Quick Edit). Instead of searching through a number of individual files,
updating, saving and refreshing, Edge Code often enables you to rapidly find
the code you’re looking for, then immediately see how changes affect your work.
‘This could be a real cracker,’ developer
Mist told us. ‘There’s strong community support for bug-solving and capability
extending, and the inline editing is great. You can select an element in an
HTML file and any CSS or JavaScript applied to it appears alongside, even if
it’s in an external file.’
Webmaster Christian Oliff
(christianoliff.com) has also been using Edge Code, despite its beta status,
and thinks it showcases Adobe’s new realisation that many web developers prefer
lightweight code editors such as TextMate, BBEdit, and Sublime Text. He’s also
a big fan of how it’s made: ‘My favourite part about the Edge Code story is
that the devs working on it are developing it using Edge Code. Very meta!’
Web designer and front-end editor Jordan
Moore (jordanm.co.uk) is also encouraged by Edge Code: ‘As an avid Sublime Text
user, it would take a very impressive tool to coax me away from the comforts
and convenience I’ve become accustomed to, but Quick Edit is a neat improvement
to our current workflow.
‘And with Edge Code built on web Standards,
Adobe has lowered the entry barrier for making plug-ins and customisations.’
Edge Inspect
While Edge Code is all new, Edge Inspect is
a more mature coding tool, formerly known as Adobe Shadow. We preferred its original
mysterious moniker, but the new name is more descriptive: Inspect enables you
to inspect your websites, on a variety of platforms representative of those
your project is targeting.

Formerly
Adobe Shadow, Edge Inspect lets you quickly preview websites on iOS and Android
devices
The way it works is by wirelessly pairing
one or more iOS and Android devices with your Mac.Sites you browser in Google
Chrome (the browser that Edge Inspect works with as a plug-in) will then
automatically sync to the wireless devices. If you’re working on a responsive
website, this alone will be a godsend. That you can also target any device for
remote inspection, adjusting code and instantly seeing updates, is the kind of
thing that would make web designers weep tears of joy, if they weren’t already
busy using the tool and raving about it at every available opportunity.
‘Inspect is great,’ confirms Mist. ‘Live
syncing and mirroring between multiple devices makes responsive design a
breeze.’ His only issue: with Shadow having been available for months, it’s bow
heavily used, but has suddenly gone from ‘essential and free’ to ‘essential and
paid for’, with a rather limited version rushed out by Adobe to fill the
freebie gap.
Like all of the Edge tools, however,
Inspect is included in a Creative Cloud subscription if you have it; and if
not, Moore reckons it justifies the asking price. ‘Having used Shadow, I knew
it was useful and that I’d be happy to pay for it. At $15 per month, Edge
Inspect is well worth the expense, considering how much time it will save you.’
Moore believes Adobe has created a tool
that ‘should be part of every modern-day web workers’ arsenal’, and Aaron
Gustafson (aaron-gustafson.com), a web developer and author, agrees: ‘In the
months we’ve used it at Easy! Designs, Edge Inspect has become our de facto
tool for multi-device testing. It has dramatically increased the speed with
which we’ve been able to diagnose and fix issues with our code.
‘Fingers crossed it’ll roll out for Windows
Phone and Blackberry OS as well.’