PhoneGap Build
This flurry of activity from Adobe is
encouraging, but some developers need convincing that the company won’t return
to its old web tricks. ‘The Edge suite has a lot of potential, but only if
Adobe doesn’t fall into its habit of creating “magic button” solutions that
cater to the lowest common denominator,” argues user experience designer Aral
Balkan (aralbalkan.com).
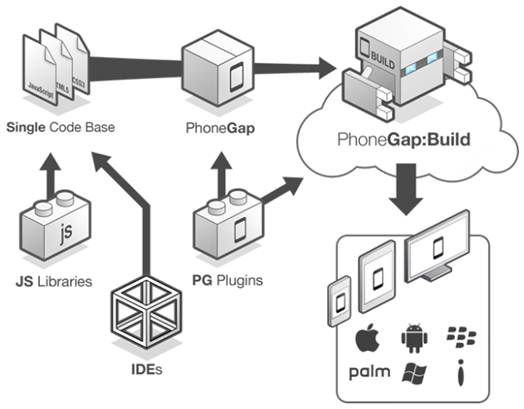
Balkan cites PhoneGap Build now part of the
Edge suite, despite the lack of an ‘Edge’ prefix as a product that he already
finds suspicious, being ‘one of those technologies that’s meant to entice
middle managers with promises of low cost and high return on investment’.

PhoneGap
Build
Balkan reckons the best experiences are
found with the finely honed scalpels, not the one-size-fits-all hammers: ‘With
PhoneGap, it’s a case of “just press the button” and, magically, you’ll have a
native app that runs on a bunch of different devices and platforms. Never mind
that it doesn’t conform to the native culture and conventions of those
platforms. It runs! Eureka! Throw the geek another banana!” Anyone who’s used
an iOS app that’s been ported from another platform without being made to feel
iOS native will know the frustration.
Like Balkan, Dan Edwards, the head of design
and interaction at Komodo Digital (komododigital.co.uk), dismisses PhoneGap:
‘It’s OK, but there are other compilers, and, to be honest, developing natively
can be just as quail and offers infinitely better results. We develop
exclusively natively, having discounted PhoneGap some time ago. The tradeoffs
are simply too great.’

‘One
of those technologies that’s meant to entice middle managers with promises of
low cost and high return on investment’
Edwards’ reservations extend to Edge in
general. ‘It’s just feels like Adobe no longer offers the indispensable tools
it once did.’ He points out that there’s no shortage of competition, in part
because of Adobe’s late showing in the ‘next web’ game.
ANOTHER POSSIBLE CRITICISM of Edge arises from Adobe’s decision to put a bunch of disparate
web tools together and weld them to Creative Cloud, its online digital hub/app
subscription service. As Motto points out, no one ‘uses the entire Creative
Suite to design a logo, and so you shouldn’t have to use the whole Edge suite
to create a website either’.
Lobb counters that Creative Suite is akin
to (of all things) Spotify, in your ‘not having to um and er about each
purchase – it’s an all-you-can-eat buffet that also encourages you to try out
new things you might not otherwise go near’. The inclusion of video and audio
editing tools is already expanding the horizons of graphic designers and
publishers, who find Creative Cloud cost-effective simply as a way to buy
Photoshop, Illustrator and InDesign but get other media thrown in, not to
mention free single-issue digital edition apps.
What’s not so clear is how immediately
useful the Edge tools will be to designers accustomed to basic HTML + CSS
workflows or those trying web design for the first time; these apps aren’t quite
the kind of thing you can just pick up and dabble with to see what happens.
Moving on from the innocent dream of wysiwyg web design means accepting a
steeper learning curve and more complex processes.
Adobe’s Cole notes that much of the point
of Edge is in providing products that work individually but also complement
other tools. ‘This is a collection of task-focused products, to solve a range
of challenges that pros face when creating mobile-ready content using modern
web standards,’ he told MacUser. ‘We want to build the best tools and services
in the world for web designers and developers, and it’s important each of these
tools is optimized for a specific task, and yet still able to work in tandem
with other products.’
Of course, some of those tools are legacy
ones. And with Edge Code offering high-quality hand coding, Reflow tackling
visual site design in a modern fashion, and Edge Inspect pushing site testing
to the next level, there appears to be a Dreamweaver-shaped elephant lurking
apprehensively in the corner of the room, hoping nobody notices it and shows it
the door.
Cole assured us that Dreamweaver ‘remains
an industry-leading all-in-one web design tool that designers and developers
continue to use to create and edit websites and mobile applications’, although
in reality we’ve been hard pressed recently to find a prominent web designer
using it. He argues it ‘certainly still has a place with pro designers and
should not be viewed as an enterprise-only tool’ – a statement that might lead
even more observers to wonder if Dreamweaver should perhaps be viewed as an
enterprise-only tool.

Adobe
Dreamweaver
Although it’s technically true that
Dreamweaver and the Edge tools can work together, it’s hard to picture a future
where the ageing giant remains relevant. Cole himself notes that the web
environment is now ‘so fast-moving that new frameworks are being created all
the time, designed for different use cases and development styles’. He believes
you shouldn’t be limited by your tools, and the Edge suite has been produced
with this in mind: ‘One product would not meet the needs of today’s designers
and developers in the same way that smaller, focused products do.’ Well, quite.
The writing does seem to be on the wall,
then, for Dreamweaver, although existing users will be pleased that Adobe isn’t
ready to consign it to oblivion just yet. What really matters is that the
obsolescent tools in the company’s portfolio are being replaced with something
new and relevant. And despite some concerns, it looks as if the Edge suite
could propel Adobe to the first rank of toolmakers for the next web.