Screen
Consistent with the look and appearance of
the body is the Pixel’s screen. The popularity of the larger "retina"
screens left us pretty much HiDPI contents to view. It is quite strange when
sitting near the laptop screen and completely unable to distinguish any
individual pixels. Users of the rMBP are familiar with this experience, but for
me, it was a feat to spend a lot of time with such as a beautiful screen after
a few years used 13 inch MBP screen. However, pixel density is not everything:
what are that we really note that the color arrangement, and color accuracy is
a new obsession of us. Our screens advisor, Chris Heinonen, has updated our work
line to assess monitor and the results are no wonder. Here he will explain what
has changed and what you're seeing, let us know what you think and please click
on the pictures to see them in full size.

Screen
Start with this review, we introduce Color Comparator
tool from Calman, which they just introduce 5.1 version of the software. Often
in the reviews, you will see Delta E values for the colors that we are trying
to offer ideas on a number of samples far from ideal much. Anything below one, you
can’t see when they are next to each other, and anything below three, you can’t
see while on the move. While this is a very useful tool to see how exact the
color is, it does not give you a visual idea about the error.
The color comparison tool presents the ideal
color next to the real color, so you can’t see where the fault lies. Even with a
calibrated screen, you can have a good idea about the presence faults. Of
course, the more accurate your screen is, the more accurate the differences
will appear to be, but it still provides a more realistic example. It also
allows you to compare two screens where the dE values may be 0.7 and 1.0 and can
see if you can really notice the difference.

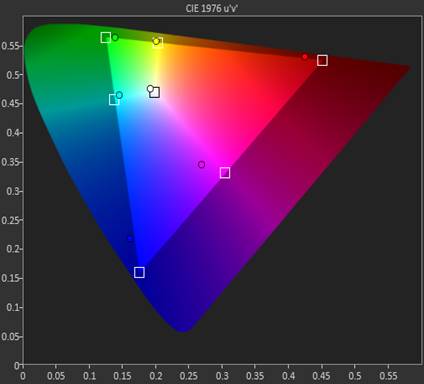
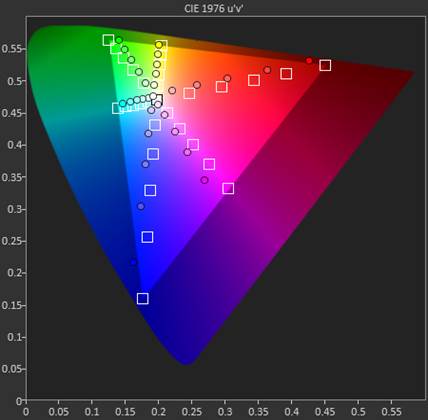
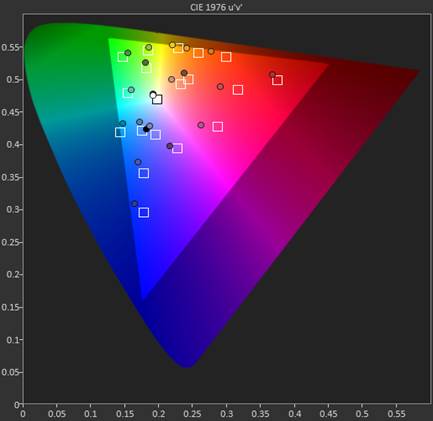
Color
gamut

Saturations

GMB
Do not deny that 13inch rMBP has a great
screen and the dE values lies in the field can’t be found in the movement, and
almost undetectable in still images. The goal here is to align it for color
accuracy, so the image experts can begin to work as soon as they open the box.
Pixel is very unstable. From our conversations with Caesar, we know the goal of
Google is a screen warmer than rMBP, and therefore ideal CCT below 6,500K is
proved reasonable. However, dE data shows that while average is nearly ideal,
the separately colors absent in a noticeable way. In this case, most saturated
colors are not proper, as opposed to the slightly over-saturation of Apple. The
result is not attractive, it's just not accurate. In use, a number of vibrant
colors seem more cheerful in the presence of the lack of saturated colors. This
inaccuracy catches Pixel to pay when viewed by peering eyes of one expect,
however most users do not think about it.
Input
High pixel density is not the only special
thing about the screen. A capacitive 10 points touch layer is built in, and
although the operating system does not focus on touch, it is nice to have the
options. However, the reality of the market is inevitable touch screen. When
the price of technology decreases and users become more familiar with them, the
barriers will disappear. Sometimes it feels like gimmick, and a combination
keyboard / mouse has never seemed offensive to me. But the sensor does not
include reducing the value of the experience, and I found myself using it more
often than expected. A website shows text too small to read? Resize quickly.
Scroll through Google Maps to find something? Will definitely faster than doing
it with a finger on the screen rather than two fingers on the trackpad. Even
the buttons on the screen are as fast as typing with fingers rather than drag
the cursor to it and type, as long as the area is large enough to act. Not long
after I start using it, it has become a natural reaction.

Scroll
through Google Maps to find something?
The scrolling and gestures of other
touchscreen are quite erratic at times. In the roadmap of this review, the
software update has significantly improved performance that I almost prefer it
to the touchpad. That is, you are not sure what you get when you open one
specific application. The websites that pinch to zoom gesture can have useful
effects, such as Google Maps, which can make the appropriate APIs and how
often. In the websites with quick design, zoom can change the layout easy to
read, even though it often feels like the two processes that are in competition
with each other. Pinch to zoom that does in quickly designs, or the website
locked into one specific layout, such as Gmail. These features are hidden
behind chrome:/ /flags because they are still being made, but I urge any user
to open them and try. You may forget that touchpad.

The
scrolling and gestures of other touchscreen are quite erratic at times
Speak about that touchpad, still very
disappointed that very few players in the laptop space have nailed touchpad.
Would be extremely embarrassing for the other laptop manufacturers because this
is Google's first attempt, and they did excellent. The large mirror Trackpad
provides novel tactile experience after much time spent with the Apple units,
but no less good running. The call type and click accurately identified and
touchpad scrolling experience was smooth and easy. Again, the settings to
enable more complex gestures were buried with chrome:/ /flags / so they are not
ready for primetime. But they offer something that Chrome has dearly needed,
the real multitasking.
Before jumping into the world of OS X, or
Linux, I was stuck deep into Windows 7. Dozens of tabs spread across four or
five browser windows and a few other applications, all in one space. OS X shows
me the window manager to distinguish the workflow management. At the beginning
of the Chrome OS is a common experience to feel very familiar. When the
hardware can’t handle more than a few tabs, it will close the unused tab.
Better hardware that something in the software need to be done to manage better
a bunch of web applications and pages that now I can continue to open.
The technique that Google selected, it is
quite familiar to OS X users, and it revolves around that large touchpad.
Buried in chrome:/ /flags is the options for three fingers touchpad gestures.
Three fingers struck the left and right side that allow you to scroll through
the tabs of one particular window, and three fingers struck up and down that
let you scroll through the available window. The window transfer is
particularly useful and unique, not like OS X, the struck does not change
position every time, but allows you to scroll through the open windows like a
bunch of posts. The gesture has not been tweaked and requires practice to get
it right. However, the difference turns it into a tool of multitasking.

Keyboard
We will end this discussion with my most
favorite things, keyboard. If the design of Pixel improves the experience of
all aluminum laptop, keyboard did the same. This is not a revolutionary
ingredient, the keys are a little squarer but the layout is not new. Caps Lock
key is occupied by dedicated Search button, but I could use more often if it is
located Start / Option keys located. Instead, the Alt and Ctrl keys located on the
left, turning them into easy target when switching tabs / windows. I was
surprised by the mechanical action of the keys. One of the compromises of thin
laptop designs is the depth of the keys, and the movement of them. Put your
fingers on the keys of Pixel, they feel a bit shaken up, and I'm looking
forward to typing experience is quite soft. Although shallow, the action of the
keys is quite subtle, distinctive, makes accurate typing very easy. The broad
palm rests made for a very comfortable typing experience and overall I have no
problem when working long hours. This keyboard praise ends with a function key.
The controls for volume, brightness, window switching and back, forward and
refresh finish this line, and you will quickly find ways to avoid them. The
keys are quite hard and our actions are vague to the point of pressing down
lightly over what does not work. I can’t have it all.