Mobile is somewhat of a different
ball game
Forrester Research (www.forrester.com)
predicts that 1 billion consumers worldwide will own smartphones by 2016. Of
these, 350 million will be employees using their devices in a work-oriented
capacity. It isn't surprising, then, that Forrester expects business spending
on mobility to double by 2015.
Naturally, acknowledging the corresponding
rise in mobile Web usage, many companies want to take their existing IT resources
in conventional Web design and throw them at mobile Web development. It's all
the same Web, right? Of course, nothing is that simple. Few public-facing
businesses in 2012 would argue against the need for a mobile website, but the
considerations and skill sets involved can be remarkably divergent.

Should
you have mobile web designers?
Similar, but . . .
"The Web on mobile devices uses a
different set of tools from a PC browser approach," says Roger Kay,
president of Endpoint Technologies Associates (www.ndpta.com'). "The
underlying operating systems are different, so the target environments must be
understood."
The most basic distinction is between
Web-centric code and native (on-de- vice) application code. Obviously, native
code written under iOS's Cocoa framework in Objective-C isn't going to run on
Android or BlackBerry, so developers need to work at porting their native apps
between the various p. forms. Some people assume that simply coding for a
mobile website alleviates the need to worry about platforms, but this isn't
true. The site still needs to run properly on each of the major platforms as
well as (at a minimum) those platforms' default browsers.
Cross-browser site compatibility is no easy
task, even in the desktop world. However, development teams already versed in
JavaScript for desktop browsing can learn what's needed to create compatible
sites fairly easily.
"If companies have folks who already
have good JavaScript skills, the adaptation process can be fairly quick,"
says Jeffrey Hammond, principal analyst at Forrester. "There are some
fairly good JavaScript frameworks out there that do a great job of rendering
apps on mobile platforms. What does take more time is understanding how a
four-inch screen is different than a 10-inch or a 15-inch screen."
To begin with, a normal Web page covers a
lot of space, with plenty of room for information and links. But any tablet
user knows that link-heavy pages tapped by imprecise fingers lead to accidental
link-tapping and therefore time wasted in extra navigation. Thus designers
must reimagine the entire page paradigm for mobile environments, and some
designers may need additional training in order to "think small."
"Beyond layout," says Kay,
"the designer has to presume that the user has no access to other windows,
which, while not strictly true in all cases, is likely to hold in most.
Therefore, there's little ability to refer to other pages or exchange data
between them the way one might on a PC. The Web app must be more
self-contained, supplying all the information that the user might want to work
with right there inside the app."
Not every business needs to worry about
in-depth mobile Web training. In cases where native apps make the most sense anything
from strategy games to business productivity apps-the company may only want to
deal with supporting one or two platforms. The deciding factor is where the
user's data needs to reside, which is often dictated by how often and at what
speeds that data needs to be accessible. But in situations where user data is
kept off-device, such as online
banking, JavaScript, HTML5, and CSS combined can deliver most of the necessary
ingredients for a professional mobile site. Better yet, these technologies cost
fairly little to develop and maintain.
Additionally, it is possible to have mobile
sites with rich GUIs that feel to users like native applications. This is
feasible with libraries such as jQuery Mobile, jQTouch, and Sencha Touch, all
of which target devices with WebKit-compatible browsers. Of course, such
libraries also represent another bed of knowledge that on-staff developers will
need to learn when trying to craft highgrade mobile sites.
In-house or Outsource?
According to Hammond, mobile Web
consumption is massive right now, and companies can expect to pay top dollar
for third-party development services, at least until more companies become
proficient at handling their own needs in-house. There is always the option of
going offshore for programming, but this introduces its own complexities, and
businesses are likely to find that even offshore mobile development costs more
than other types of programming. This is a large part of why Hammond advises
enterprises to develop their own mobile capabilities and capacity.
"You have to update applications or
sites on a regular basis," he notes. "Because the operating systems
update at least twice a year per platform, you're going to be doing more
maintenance. If nothing else, you're going to be testing to make sure that when
Apple updates its OS, it doesn't break your app. You want to support four
operating systems that are updating twice a year? Well, that's eight releases
of your app or site to support each year, and if you're doing that externally,
you're going to be paying a lot."

More
users are accessing the web from more places on more devices than ever before
Another option is to go with off-the- shelf
software. Clearly, this removes a fair bit of the development and support
burden. After all, why reinvent Gmail if that's all that the company needs? In
many cases, particularly for internal use, off-the-shelf is perfectly fine.
It's when the business activity addressed by the mobile app or site is unique,
and that uniqueness needs to be conveyed for branding or other purposes, that
custom development becomes necessary.
"You need to go custom when the expense
of buying off the shelf is higher than the expense of developing and
maintaining your own," adds Hammond. "For tasks that are fairly horizontal,
like collaboration, why would you write your own custom app? But for things
that are unique to your businesses, there are reasons to want your own custom developed
app there."
Compromise solution
If it seems resources are limited to
in-house development of mobile Web apps, but what your business truly needs is
the performance or other attributes of a native app (which might require
outsourcing), you may opt for a middle path with "hybrid" apps.
Hybrids are downloadable, like native apps, but they run at least some of their
UI through browser elements. The advantage of hybrid is that it brings many of
a native app's benefits but remains more agnostic for spanning across multiple
mobile platforms, and with fewer development headaches. Facebook's mobile app
is a common example. The heavier reliance on HTML and JavaScript tools may make
hybrid apps a more viable option for companies trying to seize their own mobile
reins.
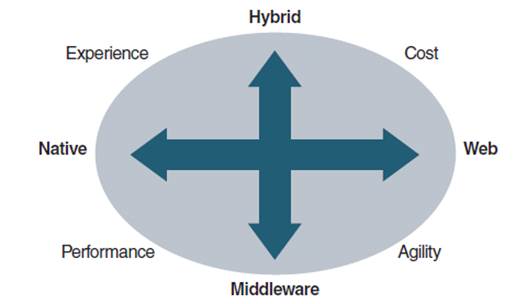
Four Mobile Application Development
Choices

Four
mobile application development choices
According to Forrester Research, there are essentially
four approaches to mobile application development. What an organization chooses
depends on its needs.